
Las compras online están en auge y más aún en este mes de noviembre debido al Black Friday, la campaña comercial en la cual se encuentran grandes descuentos, original y principalmente sobre productos tecnológicos aunque ya está extendido a otra gran cantidad de áreas.
Por este motivo se ha elegido la plataforma de venta online de productos eléctricos y electrónicos www.pccomponentes.com para realizar en esta primera parte una evaluación heurística.
Metodología
La evaluación de la plataforma ha consistido en dos fases: una primera exploratoria, en la cual se ha navegado de forma libre para familiarizarse con la web y ver sus funcionalidades básicas.
A continuación se ha realizado una navegación más exhaustiva, buscando funcionalidades menos visibles y servicios secundarios, incluyendo una creación de cuenta en la plataforma para poder explorar el flujo de uso de compra.
Finalmente se han listado los 10 principios heurísticos de Nielsen y buscado ejemplos, tanto buenos como malos, para ilustrar cada uno de ellos.
? Evaluación Heurística ?
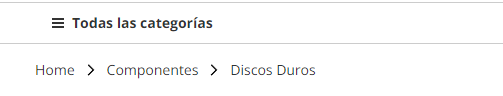
1. Visibilidad del estado del sistema
El sistema debe mantener a los usuarios informados sobre lo que está ocurriendo y en dónde se encuentran.
![]()
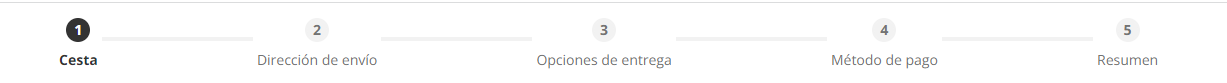
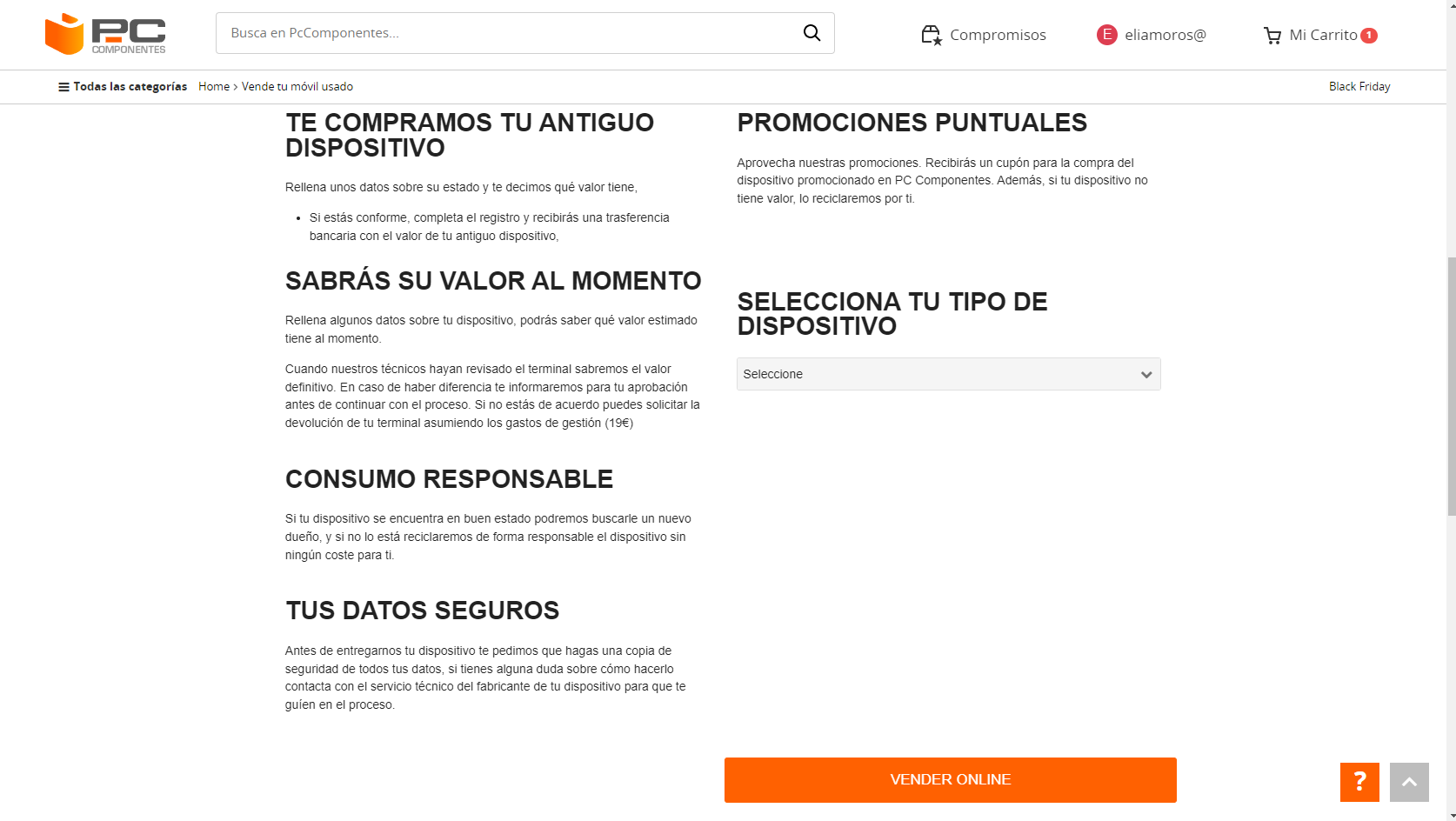
Utiliza migas de pan (breadcrumbs) para informar al usuario de en qué parte de la página se encuentra.
También muestra los pasos del proceso de compra y en que el usuario se encuentra.

2. Adecuación entre el sistema y el mundo real
El lenguaje del sistema debe adecuarse a su público y hablar con términos que las personas usuarias puedan entender.
![]()
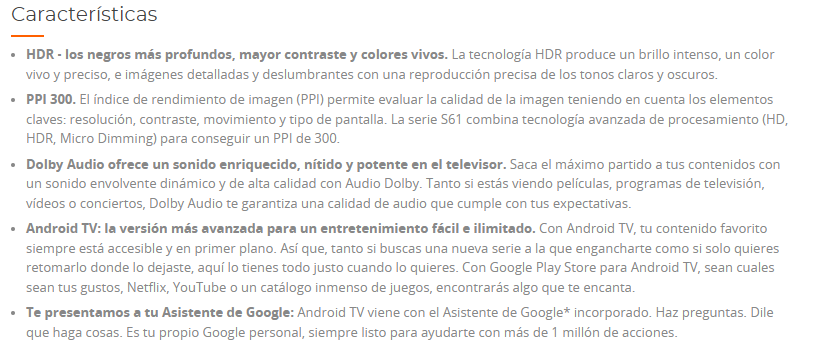
Explica las características de los productos con un lenguaje comprensible por usuarios no expertos en tecnología.

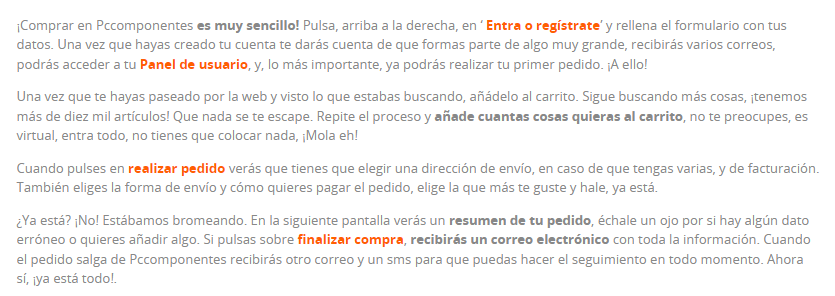
Otro ejemplo es la explicación del proceso de compra:

3. Libertad y control por parte de la persona usuaria
El usuario puede deshacer pasos o salir del estado en el que se encuentra, teniendo el control de la navegación.
![]()
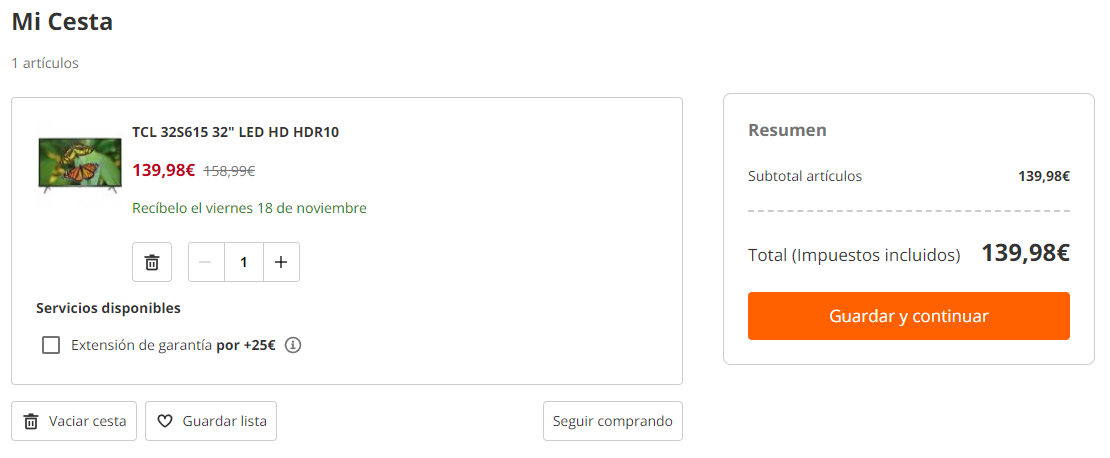
En la cesta se muestran diferentes caminos a la persona compradora, de modo que además de continuar con la compra puede añadir más unidades del artículo, guardarlo en una lista de deseos, eliminar uno o todos los artículos de golpe o pausar el proceso de compra y seguir explorando la web.

4. Consistencia y estándares
La plataforma debe seguir unas normas tanto de coherencia entre los mismos elementos repetidos como en arbitrariedad de los iconos y elementos usados con respecto a otras webs, de manera que el usuario las identifique fácilmente.
![]()
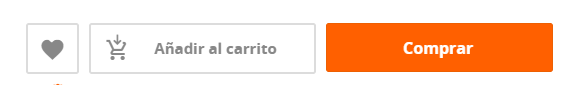
En la web se pueden encontrar diversidad de botones con distintos colores y formas.





Además, en el módulo de compra de un producto, se pueden encontrar un par de botones con un color gris claro (al menos en mi pantalla, y supongo que en otras con calibración similar) que por arbitrariedad, se interpretan como opciones desactivadas (y están activos).

5. Prevención de errores
Evitar el error de uso antes de que éste ocurra.
![]()
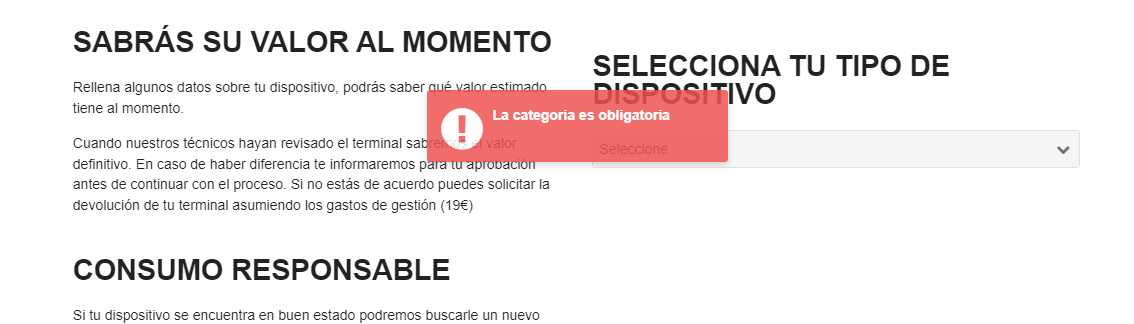
Se encontró una mala práctica en la sección de recompra de dispositivos, donde era necesario seleccionar una categoría de producto antes de iniciar el proceso. Bien por peso visual o disposición de los elementos, el desplegable pasaba desapercibido.

Al pulsar el botón “vender online” salta un error solicitando seleccionar una categoría. Sin embargo, en el etiquetado del desplegable se nombra como “tipo de dispositivo”.

6. Reconocimiento antes que recuerdo
Hay que evitar que la persona tenga que memorizar pasos y procedimientos haciendo el proceso intuitivo y reconocible.
![]()
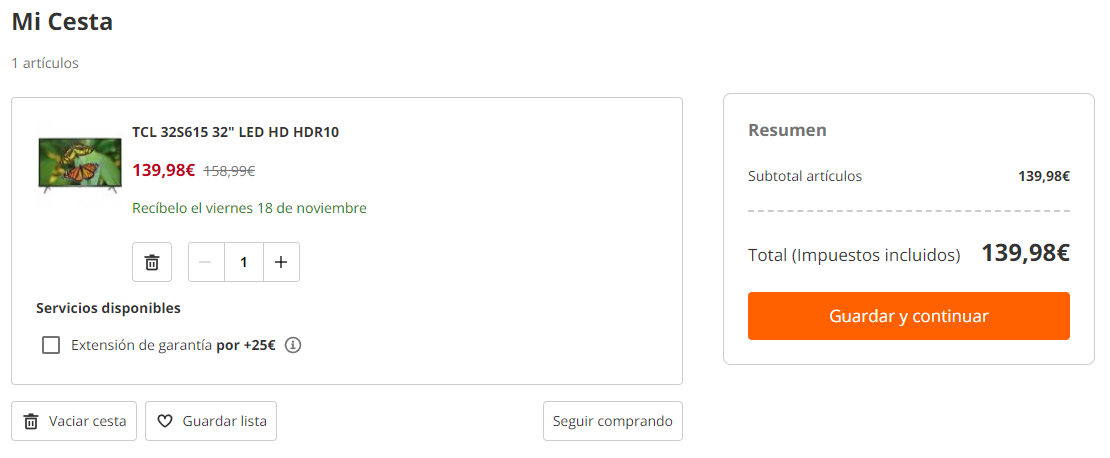
Volviendo a la cesta de la compra, antes de continuar con el proceso de compra, se muestra un listado de los artículos elegidos a la persona compradora en los que aparecen datos como el nombre, el precio o la fecha de entrega. De este modo puede echar un vistazo rápido que le permita confirmar que son esos los productos que desea comprar, en vez de tener que recordar qué productos había seleccionado.

7. Flexibilidad y eficiencia de uso
El sistema debe tener o permitir crear atajos frecuentes para aquellos usuarios más experimentados, de manera que puedan acelerar el proceso.
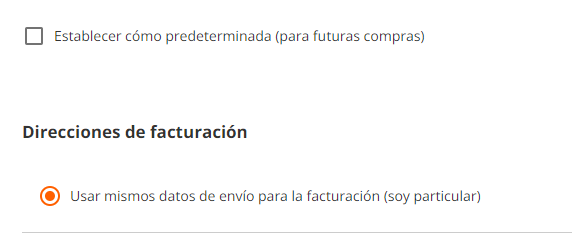
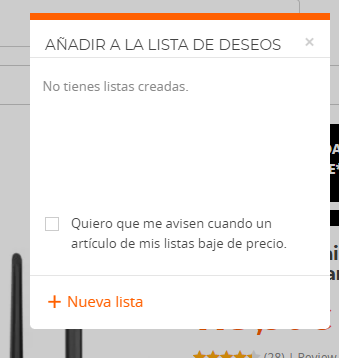
![]()
La web permite crear un perfil de usuario en el que se pueden recordar varias preferencias para agilizar los procesos futuros de compra: dirección de envío frecuente, dirección de facturación o datos de pago. También permite crear listas con artículos favoritos, para poder acceder a ellos más rápidamente en sesiones posteriores.


8. Diseño minimalista
Añadir únicamente los elementos más importantes, reduciendo la cantidad de opciones y mostrando las se consideren necesarias y relevantes, haciendo que el usuario mantenga el foco en lo importante.
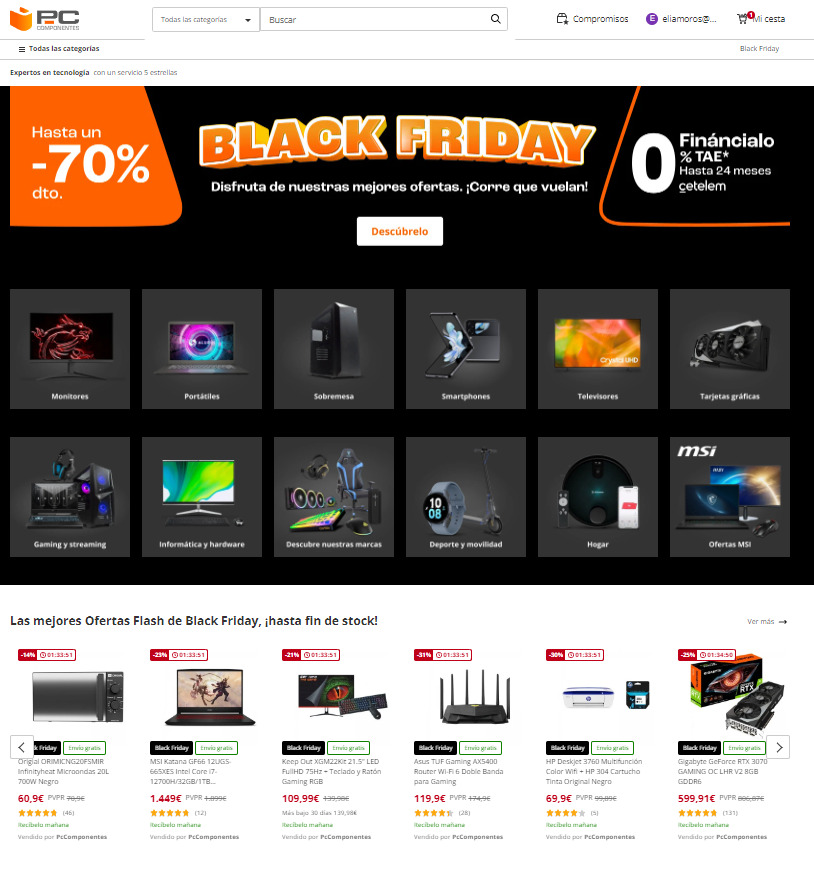
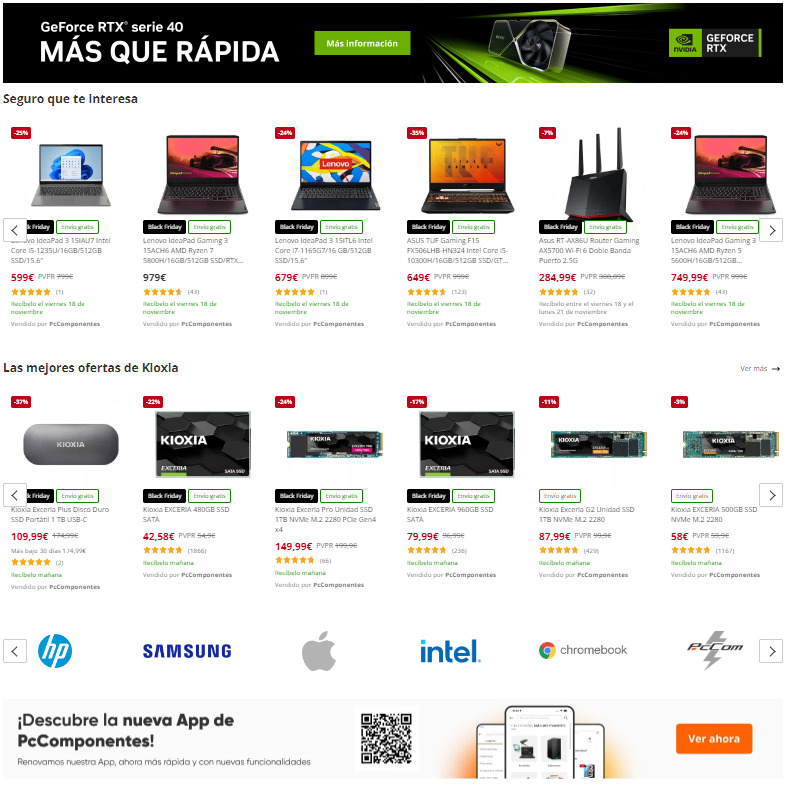
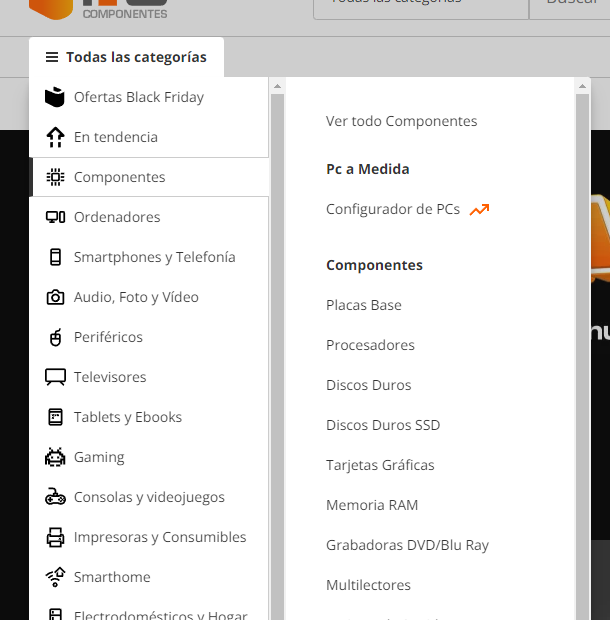
![]()
Es una web que satura de información, sólo la home “emborracha” con tanta cantidad de opciones, imágenes, colores vivos y elementos clickables de diferentes estilos.




Además, en su menú de categorías aparecen infinidad de opciones que hace complicada la tarea de elegir una.

9. Ayuda a las personas usuarias a reconocer y diagnosticar los errores y a recuperarse
Cuando ocurre un error, la plataforma debe comunicarlo de manera que la persona lo entienda. Además, tiene que ayudar a la persona usuaria a salir de esa situación sugiriendo opciones que ayuden a reconducir la navegación.
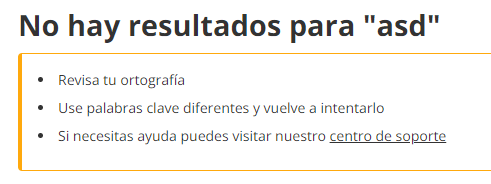
![]()
Al escribir incorrectamente el nombre de un producto se comunica al usuario que no hay coincidencias con la búsqueda (y se muestra la búsqueda). Además sugiere tres opciones para conseguir obtener resultados: revisar la ortografía, buscar otras palabras o visitar un enlace de ayuda.

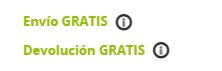
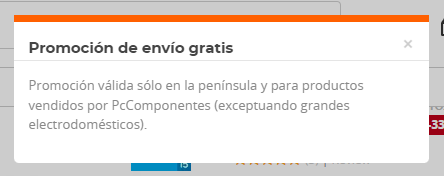
10. Ayuda y documentación
La plataforma debe proveer de documentación que ayude al usuario a resolver sus dudas
![]()
Ofrece información adicional para explicar los servicios ofertados en los productos. Al pinchar sobre la “i” de información se abre una modal que explica en qué consiste el servicio.


Errores de usabilidad destacables
Sobrecarga de estímulos visuales: hay muchas imágenes coloridas que llaman la atención, perdiendo el foco de qué es lo importante. Sería recomendable reducir dichos estímulos y guardar los colores vivos para los CTA.
Excesiva cantidad de opciones y categorizaciones: en el menú se encuentra una gran cantidad de opciones y categorizaciones que resulta abrumadora. Sería buena idea estudiar posibles categorizaciones más sencillas, o un selector de categorizaciones, sin tener que ver todas las opciones de golpe.
Elementos clickables no perceptibles: Al pasar el ratón por un elemento interactivo, éste cambia de puntero, pero el elemento interactivo no cambia de estado (hover). Para hacer notar su interactividad es preferible mostrar un cambio de estado (cambio sutil de color por ejemplo).0
Falta de consistencia en el estilo visual: Los botones, colores, redondeos, tipografías… varían a lo largo de la página, perdiendo en algunas ocasiones el estilo visual y haciéndolo poco consistente. Es recomendable seguir unas guías de estilo más estrictas.
Textos extensos con tamaño de fuente pequeño y líneas largas: En algunos apartados hay textos largos que van de lado a lado de la página, haciendo poco apetecible su lectura. Además, la tipografía es pequeña para el ojo. Sería buena idea resumir el texto o incluir un desplegable tipo “saber más”, aumentar el tamaño de letra y reducir la longitud de línea a 10-12 palabras máximo.
Perspectiva de género e inclusión
En las secciones que hablan del personal, suelen cuidar del lenguaje. Se llaman a sí mismos: nuestros expertos, nuestro equipo humano, nuestro equipo técnico y profesional.
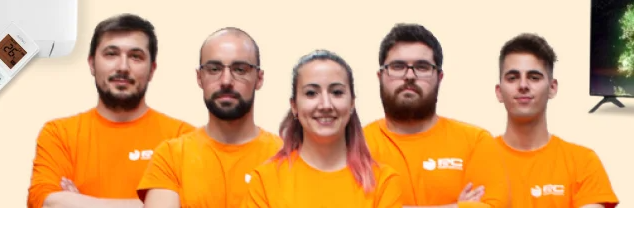
Sin embargo, la diversidad no se refleja en las imágenes: Todas las imágenes del personal son de la misma etnia/raza y más o menos la misma edad. No muestran personas transgénero, ni con algún tipo de discapacidad física o cognitiva.
Existen asistentes expertos personificados en hombre o mujer, ambos de la misma etnia/raza. Al igual que en la parte de empleados, no hay referencias a transgénero, otras etnias/razas o personas discapacidadas.
En la imagen del asistente, hay 5 personas, pero sólo una es una mujer. Tampoco hay diversidad en cuanto a raza o edad, ni personas con algún tipo de discapacidad.
Llaman a los clientes nuestros clientes, nuestros usuarios, compromiso con “el cliente”. Se evita en la mayoría de los casos usar el género de la persona a la que se refieren (cliente), pero en algunos casos se habla en masculino. En los datos recopilados de las personas usuarias no pide datos relativos a género ni hace referencia a ello.
Sin embargo, en el ranking de usuarios sí que hace referencia al género y categoriza todo en masculino: maestro, experto, entendido, iniciado. Todas las referencias a género son masculinas (“¿eres un tecnolover?”, “los ganadores de este mes”).
Además, no se encuentra un selector multi-idioma que permita cambiar el idioma de la web. Hay un desplegable referenciando a las tiendas en España y Portugal, que al modificarlo lo cambia a Español o Portugués, asumiendo que las personas residentes van a hablar dichos idiomas, cuando no tiene por qué.
Se ve que hay un esfuerzo detrás de simplificar el lenguaje para que los procesos y las descripciones de productos sean entendidas por mayor grupo de personas.
En cuanto a accesibilidad, tiene carencias. No siempre están separadas o recuadradas las secciones, los enlaces no se identifican visualmente y los botones o elementos clickables no son identificables visualmente. En algunos casos la combinación de colores no tienen suficiente contraste fondo-texto, el tamaño de letra es pequeño en algunos párrafos. Además poseen demasiados colores y estímulos visuales. Al pasar la web por un inspector automático de accesibilidad, encuentra que el html no presta atención a cuestiones como el texto alternativo de imágenes, que pueden ser útiles para lectores de pantalla o cuando no carga la imagen.




 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.